Z tekstem w internecie jak w życiu – warto zadbać o dobre pierwsze wrażenie. I choć oczywiście najważniejsza jest wartościowa treść, wygląd tekstu ma znaczenie.
To wizualna strona treści powoduje, że mamy ochotę zostać na stronie i wgryźć się w tekst. To on prowadzi nas gładko od jednej informacji do drugiej i ułatwia zrozumienie treści. Zobacz więc, jak ubrać tekst w sieci, aby czytelnik nie mógł oderwać od niego oczu.
Co znajdziesz w tym artykule:
Wybierz font tekstu i nagłówków
Lub czcionkę. Lub krój pisma. W każdym razie – odkładając na bok typograficzne spory o nazewnictwo – chodzi o to, jak wyglądają litery w Twoim tekście. I sprawa może wydawać się prosta – wybierasz takie fonty, jakie Ci się podobają. Jeden font do nagłówków, drugi do tekstu i gotowe.
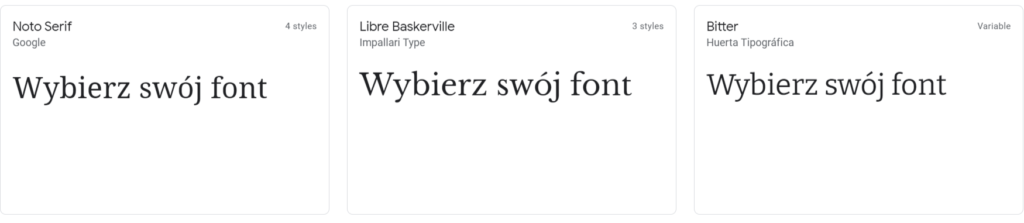
Skąd wziąć fonty? Najpopularniejszym (darmowym!) źródłem fontów jest Google Fonts. Znajdziesz tam aż… 1025 różnych fontów. No i teraz zaczyna się zabwa – jak wśród nich wybrać te jedne jedyne?
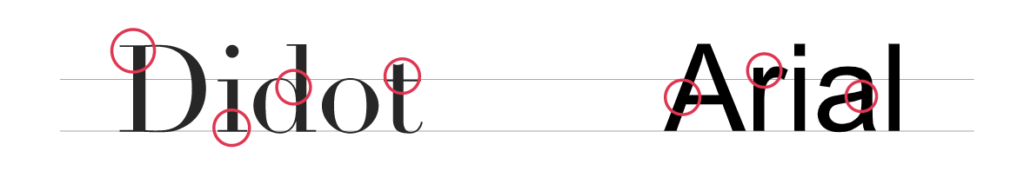
W tekście wybierz raczej font bezszeryfowy. Ma proste zakończenia linii, więc oko płynnie się po nim przesuwa, co przyśpiesza czytanie. Poza tym font bezszeryfowy ułatwia czytanie osobom z dysleksją.

Jeśli interesuje cię temat, jak dostosować tekst w internecie do osób z dysleksją, więcej informacji znajdziesz tutaj.
Z fontami szeryfowymi możesz za to poszaleć w nagłówkach. Ich kanciaste, charakterystyczne zakończenia linii dodają tekstowi wyrazistości.

W nagłówkach poeksperymentuj także z fontami, które imitują pismo odręczne. Ale ostrożnie! Ten typ fontów wymaga szczególnego wyczucia. Pisanka jest efektowna i przyciąga wzrok, ale może utrudniać czytanie.

Czy font ma polskie znaki? Sprawdź to koniecznie. W Google Fonts znajdziesz je, gdy zaznaczysz „Latin Extended”. Ale dla pewności użyj zdania, które zawiera wszystkie polskie znaki diakrytyczne. Moje ulubione to: „Zażółć gęślą jaźń”. Prawda, że łatwo wpada w ucho? 😉
Dopasuj font do marki
Zasada: tekst – font bezszeryfowy, nagłówki – szeryfowy, nie zawsze się sprawdzi. Fonty – tak samo jak kolory – kojarzą nam się z określonymi cechami czy stanami emocjonalnymi. Dlatego dostosuj typografię do charakteru swojej marki i do pozostałych elementów identyfikacji wizualnej.
Jakie są ogólne wytyczne psychologicznej percepcji fontów?
- Fonty szeryfowe – luksus, stabilność, bezpieczeństwo, tradycja.
- Fonty bezszeryfowe – nowoczesność, prostota i naturalność, aktywność.
Jeśli prowadzisz więc blog ekspercki z zakresu ubezpieczeń, możesz śmiało postawić na font szeryfowy w tekście głównym. Zajmujesz się coachingiem? Font bezszeryfowy będzie pasował jak ulał.
Jaki font wydaje się czytelnikom najbardziej wiarygodny? Okazuje się, że jest to szeryfowy font Baskerville. Powstał on w 1754 roku, a jego autorem jest John Baskerville – angielski drukarz i liternik. Font Baskerville znajdziesz m.in. w logo, jakiego używa rząd Kanady na swojej oficjalnej stronie internetowej.
Ustal wygodną wielkość fontu
Lepiej nie narażać wzroku internautów na szwank. Wygodna wielkość fontu na stronie WWW czy we wpisie blogowym to minimum 14 pikseli. Nie żałuj nawet 16 czy 18 pikseli. Podziękują Ci zwłaszcza osoby czytające Twój tekst na ekranie smartfona.
A co z wielkością nagłówków? Możesz skorzystać z małej ściągi – nagłówek H1 powinien mieć 300% wielkości fontu z tekstu zasadniczego, a nagłówek H2 – 200%.
I jeszcze jedno – sprawdź, jak wygląda nagłówek w Twoim tekście na ekranie mobilnym. Jeśli ciągnie się przez więcej niż 3 wersy, zmęczy czytelnika. Zmniejsz wtedy rozmiar fontu lub sformułuj nagłówek zwięźlej.
Stosuj kontrasty
Kontrasty dynamizują tekst i wprowadzają hierarchię informacji. Zestaw duży, pogrubiony font z mniejszym o regularnej wadze, a czytelnik nie będzie miał wątpliwości, które treści są najważniejsze.

Wyraźny kontrast w wyglądzie tekstu dotyczy także koloru fontu. Nic tak nie męczy wzroku, jak czytanie tekstu, który ledwo odcina się od tła. Z drugiej strony tradycyjne zestawienie czerni z bielą może być na ekranie komputera zbyt męczące dla oczu.
Odbiór koloru fontu na stronie będzie różny dla różnych fontów, więc po prostu sprawdź, jaki odcień fontu najlepiej sprawdzi się w Twoim projekcie.
Kontrast to także różnica między najgrubszą a najcieńszą linią, jaka tworzy font. Fonty, które mają bardzo duży kontrast, stosuj w nagłówkach. Przy małej wielkości cienkie kreski takich fontów mogą być prawie niezauważalne i utrudniać czytanie.

Wpuść dużo światła
Gdy jest dużo światła – wiadomo – wszystko wygląda lepiej. Także tekst. Pusta przestrzeń pozwala odpocząć wzrokowi i zachować rytm czytania. Jakie elementy dbają o światło w tekście?
- Odstępy między wierszami – ich wielkość zależy oczywiście od wielkości fontu. 120-140% wielkości fontu powinno być ok.
- Odstępy między akapitami – wypróbuj odległość 10-20 pikseli.
- Odstęp między tekstem zasadniczym a nagłówkami – ustal nieco większe światło przed nagłówkiem, aby zaznaczyć, że zaczyna się nowa część tekstu.
- Szerokość wersów – podobno na stronach internetowych 50-60 znaków (około 10-12 słów) w wersie to optymalny wybór.
Czy można ze światłem w tekście przesadzić?
Tak. Zbyt duże odległości między wierszami czy akapitami zmęczą oczy, bo zmuszą je do zbyt dużych przeskoków.
Bolduj i pochylaj, ale z umiarem
Zasada webwritingu mówi – tak formatuj tekst, aby pomagać czytelnikowi w szybkim skanowaniu treści. Dlatego wyróżnij w tekście ważne słowa lub fragmenty – pogrub lub zastosuj kursywę.
Jeśli jednak nie chcesz, aby Twój czytelnik dostał oczopląsu – nie przesadzaj. Pstrokaty tekst usiany pogrubieniami lub duże partie tekstu napisane kursywą zmęczą czytelnika i – czego nie chcesz! – skłonią go do porzucenia lektury.
Jeśli chcesz wiedzieć więcej o zasadach webwritingu, skocz do mojego tekstu Jak pisać długie teksty, które wydają się krótkie? Poznaj 5 niezawodnych sposobów
Równaj do lewej
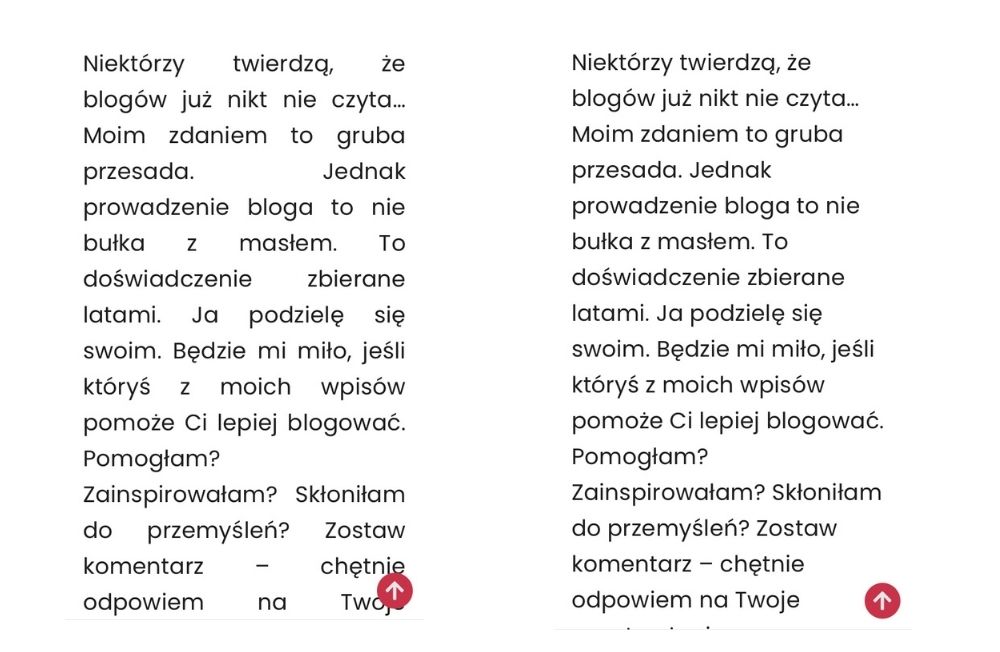
Tekst w internecie musi być elastyczny, aby dopasować się do różnych ekranów. Dlatego justowanie tekstu, czyli wyrównanie do prawej i lewej strony, to nie najlepszy pomysł. Wers zostanie rozciągnięty, a odstępy między wyrazami będą nierówne. Wygląda to fatalnie zwłaszcza na ekranach mobilnych.
Tekst w internecie wyrównuj zawsze do lewej. Wtedy wzrok rytmicznie przesuwa się po tekście, bo odstępy między wyrazami nie zmieniają się.

Kiedy sprawdzi się wyrównanie do środka? Nierówna prawa krawędź utrudnia czytanie, bo nasz wzrok nie jest przyzwyczajony do takiego układu treści. Stosuj więc centrowanie tekstu tylko w krótkich fragmentach np. w nagłówkach lub cytatach.
Machnij ręką na sierotki (lub nie)
Sierotki to pozostawione na końcu wiersza jednoliterowe wyrazy – spójniki lub przyimki (i, a, w, z itd.). W języku polskim sierotki wyglądają źle i powinny bezwzględnie trafić do kolejnej linijki.
W druku sprawa jest prosta – czuwa nad tym uważny składacz (najczęściej do spółki z korektorem). Jak jednak zapanować nad sierotkami w tekście internetowym, gdy szerokość wiersza cały czas się zmienia?
Jedni mówią, żeby się nie przejmować – tekst w sieci działa inaczej niż w druku i sierotki trzeba przyjąć z dobrodziejstwem inwentarza.
Jesteś typograficznym purystą i sierotki we wpisach blogowych spędzają Ci jednak sen z powiek? Można coś na to poradzić! Jeśli Twoja strona korzysta z WordPressa, zainstaluj wtyczkę Sierotki, która będzie automatycznie przerzucała wiszące spójniki do kolejnego wiersza.
Pomocy! Jak dobrze ubrać tekst?
Ok – teraz wiesz już to wszystko i… świetny wygląd tekstu w internecie to wcale nie taka prosta sprawa, prawda? Na szczęście w sieci znajdziesz wiele źródeł i narzędzi, dzięki którym Twój tekst będzie wyglądał naprawdę pro 😉 Podrzucam Ci te, które znam i sama wykorzystuję:
Google Fonts – jeśli masz wybrany tutaj font nagłówka albo tekstu, ale nie wiesz, jakie fonty będą do nich pasować, Google Fonts przy każdym foncie podrzuca popularne zestawienia.
Typ.io, Fontjoy.com – tu znajdziesz inspiracje na oryginalne, ciekawe zestawienie fontów. Zajrzyj też do tego wpisu.
Topster.pl – tu sprawdzisz, czy na Twojej stronie jest właściwy kontrast między kolorem fontu i tła.
Gridlover – to narzędzie wyliczy za Ciebie proporcję między wielkością pisma zasadniczego a nagłówkami, wysokość interlinii oraz odległości między akapitami.
What Font – rozszerzenie do przeglądarki Chrom. Jeśli spodobał Ci się wygląd jakiegoś tekstu na stronie, What Font sprawdzi nazwę fontu, wielkość, interlinię oraz kolor.
No to co? Pora tak przygotować tekst na stronie, aby zadał szyku. Działaj!





Dzień dobry . Czytam i czytam i nadziwić się nie mogę jak wszystko prosto i pięknie napisane . Pani Aneto gdzie pani była do tej pory ? Gdybym 4 miesiące temu trafiła na ten blog o ileż moje życie było by łatwiejsze . Ale i tak dziękuję opatrzności ze znalazłam panią teraz właśnie dzięki pani mam szansę popełnić mniej błędów . Niedawno odebrałam stronę w niedzielę mam nadzieje zamieścić pierwszy krótki tekst na blogu . Bardzo pani dziękuję .
Bardzo mi miło! Cieszę się, że mogłam pomóc. Trzymam kciuki za Pani blog. Na pewno będzie pięknie się rozwijał 🙂